UIUXの改善には、様々な要素があります。
そもそもUIUX全体の使い勝手は適切なのか。勘違いさせる要素はないか。分かりにくい部分はないか。そう言った全体的な面から、画面遷移は問題ないか、エントリーフォームは大丈夫か、など要素要素の面でも確認すべき点は多種多様です。
今回は、その中でもEFOについて、共に明らかにすることを目的とした記事となります。

まず、大前提となるEFOがどういう意味なのかを明確にしましょう。
EFOとはエントリーフォームオプティミゼーションの略で、意味は「入力フォーム最適化」です。
このEFOがなされていないと、「入力項目が多すぎて嫌になって離脱」されてしまったり、「何を質問されているか分からずイライラして離脱」されてしまうなど、あと少しの所でユーザーに離れられてしまうようなことが発生します。
エントリーフォームは、諸々の情報を吟味して、「ここになら個人情報を明かしてもいい」という信頼と期待の先にユーザーが入力するものです。そこに至るまでは様々な難関が待ち受けていて、やっとゴールにたどり着く、という段階でユーザーを取りこぼしてしまうのは、非常にもったいないことでしょう。
つまり、EFOはUIUXにおける、登録までの道筋の有終の美を飾るような立ち位置の要素であると言えます。ここで致命的にダメならば、他の部分もすべてダメになってしまうボトルネックの一つです。
そんな非常に重要な要素であるEFOですが、注意点はどんなところにあるのでしょうか。
それは以下の通りです。
・タイトルが適切な質問となっているか
・ラベルが見やすく、明快であるか
・入力フィールドへの入力は簡単であるか
・登録ボタンとリアクションがはっきり分かるか
・パーミッション内容が不安を煽るものでないか
・プライバシーポリシーが明示され、ユーザーが安心できる内容となっているか
では、それぞれ説明していきましょう。
目次

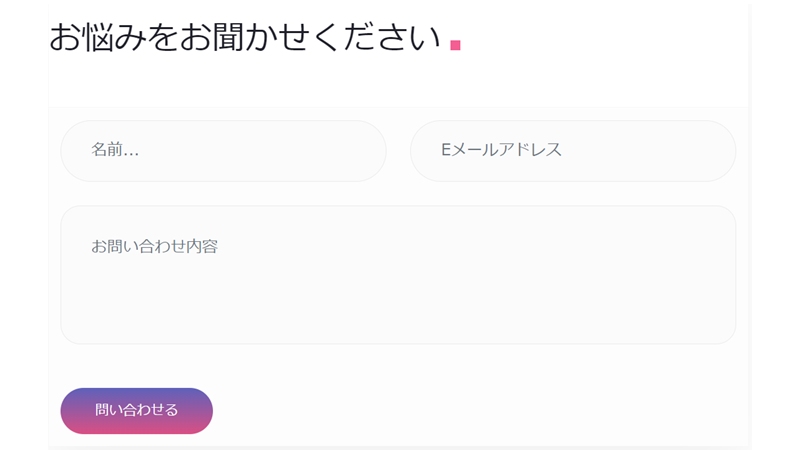
エントリーフォーム全体のタイトルに当たるのがこの部分です。
このタイトルが適切でないと、「こんな質問に答えるつもりはなかったんだけど」とユーザーを混乱させ、最悪の場合は離脱されてしまいます。
例えば無料アカウントの作成なのに、このタイトル部分で有料をほのめかしたりすると「だまし討ちにあった」と詐欺扱いの上で離脱されてしまってもおかしくありません。実際は無料であるのにもかかわらず、実態と異なる悪評が広まってしまう可能性すらありうるでしょう。
ここで重要なのは、とにかく正確で、誤解のない表現にすべきである、という事です。余計な情報を付け加えて、ユーザーの混乱を招かないようにしましょう。

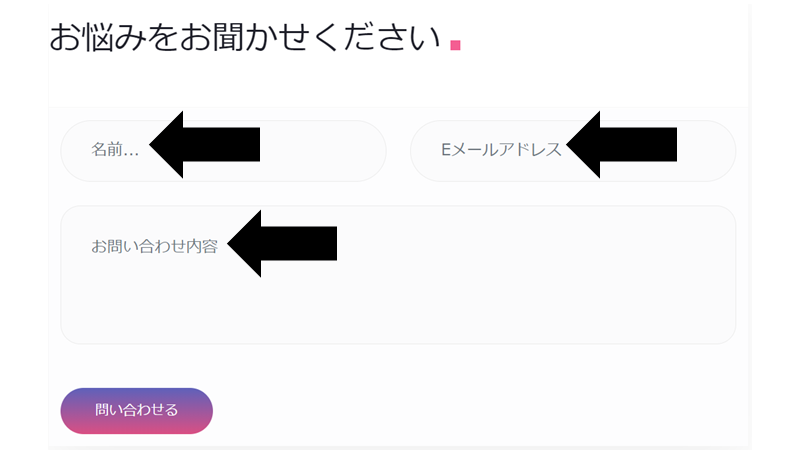
入力フォームに何を入れるべきか、という情報を、ラベルと言います。
この部分もタイトル同様、誤解を招くような表現は止めましょう。また、曖昧なラベルでも、「何を書けばいいのか分からない」と離脱を招いてしまう事があります。
また、ここでラベルの説明に他ページのリンクなどを入れて、ラベル単体が長くなりすぎてしまうのを避ける、といったテクニックが存在します。ただこれは諸刃の剣で、そのリンクから他のページに遷移して、慌てて戻ったときに今まで入力していた情報がすべて白紙に戻っていた、なんてことが起こることは珍しくありません。
そう言った事故が発生するようなエントリーフォームは、離脱率は跳ね上がることでしょう。無意味に他ページへのリンクは用意しない方が無難です。もしどうしても用意したい場合は、別タブ、あるいは別ウィンドウで表示するような仕様にすべきでしょう。

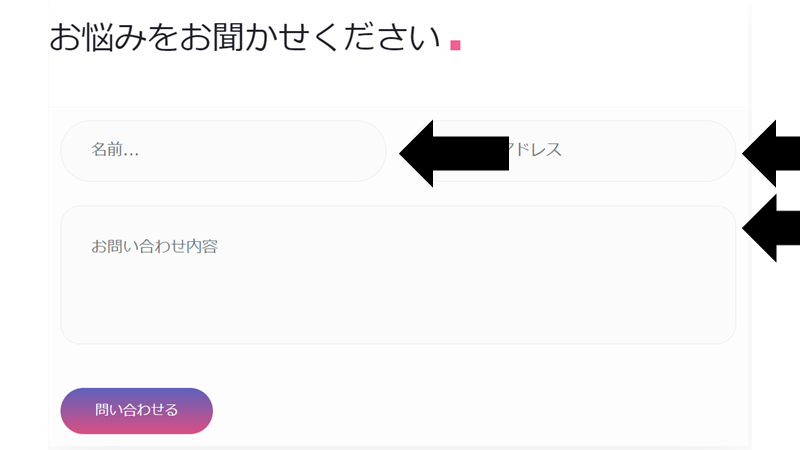
ユーザーが直接文字を入力するのがこの入力フィールドです。
この入力フィールドが氏名やメールアドレスなど、短文で済むような内容で済むのであれば問題ないですが、たまに、例えば転職市場などのエントリーフォームであると、複数行必要な長文フォームが出てくることがあります。
ここではっきり明言してしまうのですが、あれは転職という強い動機に支えられているため成立する要素であるため、今回のような UIUX関連のエントリーフォームにおいては、可能な限りなくゼロに近づけるべき要素です。
購入や使用などの弱い動機のユーザーにとって、複数行必要な長文フォームは敬遠の対象です。人によっては長文フォームを目にしただけでも離脱することがあり得ます。ましてやそれが複数個あるようでは、1つ2つ我慢してくれたようなユーザーでも、一人また一人で離脱していくことでしょう。
アンケートのようなものであれば、選択肢型を取るのが適切です。こんな質問に、「あなたはどう思いますか」と区切って、あとは選ぶだけで返答できるような形でフォームを実装するのがおススメです。
可能な限り、簡単かつ短文で済むようなエントリーフォームを心がけましょう。

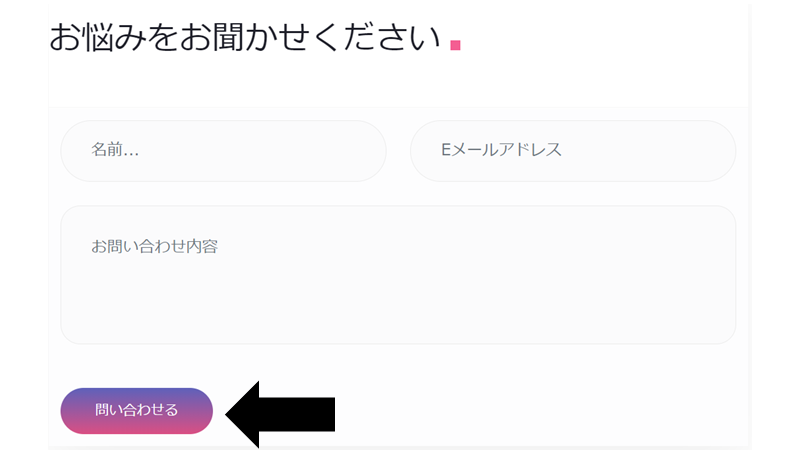
入力フィールドへの入力が完了して、あとは登録ボタンを押して登録するだけ、というタイミングでボタンが分かりにくいと、ユーザーにはどうしていいか分かりません。
とはいえ、ボタンは色や立体感を付けて文字を目立たせればいい。といった簡単なデザインの法則を理解していれば、そう「全く分からない」といった事態は避けられるかと思います。一方で、落とし穴になりがちなのはリアクションの方でしょう。
ボタンを押したときに発生するリアクションは大抵2つです。「次の画面に進む」か、「ミスがあることを指摘して入力し直してもらう」かのどちらかになります。
このとき、次の画面に進んだことが分かりにくいことはあまりないでしょう。ですが、ミスがどこかにあって、それを直さなければならないとき、どこを直せばいいのか、どう直せばいいのか分からない、ということは、よく発生するかと思います。
こういった「ミスの指摘」が弱いエントリーフォームは非常に多いです。エントリーフォームのタイトル近くで「ミスはここです」と示しても迷いが生じますし、赤字で強調されていないと、そもそも「ミスの指摘があった事」に気付けないことも起こり得ます。
こう言ったミスの指摘は、
・各ラベルのすぐそばに表示
・指摘内容は赤字や太字で強調
・指摘内容は明確に
といった複数のデザイン的な工夫がされていないと、ユーザーには伝わりません。ぜひこの部分は力を入れるべきでしょう。
また、ボタンに記載する文字で、「情報を送った後どうなるか」が分かるような文言にしてあると、ユーザーを不安にさせずに済みますので、是非ご活用ください。

パーミッションとは、「アカウントを作成したことにより、我々はユーザーに対して今後○○する許可を得たとみなします」といった確認の文章のことです。
この内容は様々と思いますが、ここで一貫して心がけたいのは、ユーザーを不安にさせないという事です。特に「ここで得られた個人情報は当社の都合で自由に活用させていただきます」など、個人情報を悪用しかねないような文言は絶対にやめましょう。これだけで離脱するユーザーは多くいるでしょうし、場合によっては大きな炎上を招くことすらあり得ます。

こちらもパーミッションの内容と大きく異なることはありませんが、とにかく「ユーザーの個人情報をちゃんと守るか」「悪用しないか」「そのタリフ時期に不都合なことは発生しないか」といった内容を明示してある必要があります。
以上が、UIUX改善における、EFOの注意点となります。
では、最後に一度まとめていきましょう。
・タイトルが適切な質問となっているか
適切な質問となっていないと、ユーザーは混乱してしまいます。分かりやすく、誤解の発生しないような文言が適切です。
・ラベルが見やすく、明快であるか
曖昧な文言がないようにするのがポイントです。また、見やすくなるように、と詳しい説明を他ページ用意してそのリンクを用意する、などのやり方だと、遷移して戻ってきたら入力内容がすべて消えている、なんて事故が起こりかねないので、余りそう言ったことはしないようにしましょう。
・入力フィールドへの入力は簡単であるか
長文を要するような入力フィールドを用意するのは、可能な限りやめるべきです。長文フォームが複数あると、その面倒くささでユーザーは離脱してしまいます。
・登録ボタンとリアクションがはっきり分かるか
登録ボタンが目立って分かりやすく、というのは簡単ですが、入力内容にミスがあったときのミスの指摘が弱いUIは非常に多いです。ポイントは、該当ミスのラベルの傍に、赤字などで強調して、分かりやすい文言でミスを指摘する仕様を実装することを心がけましょう。
・パーミッション内容が不安を煽るものでないか
パーミッション内容で不安を煽るようなことを書くと、ユーザーは最後の最期で躊躇してしまいます。誤解を生まず、不安にさせないような文言を心がけましょう。
・プライバシーポリシーが明示され、ユーザーが安心できる内容となっているか
パーミッション同様、不安を生む文章は避けましょう。ユーザーのプライバシーを保護することを明示して、安心できるとユーザーに説明する内容になっていることが重要です。
以上が、EFOの注意点となります。ご活用いただければ幸いです。