
ワイヤーフレームとはサイトデザインの設計図のことです。
という結論をまず示すのですが、もちろんこの一文ですべてを理解いただけるわけではないでしょう。
非デザイナーの立場でサイト立ち上げ事業の外注、統括を一任され、その過程で出てきた謎のワードの意味を一つ一つ見ている、というあなたにとっては、そんな不親切な説明では満足いただけないことは、よく理解しております。
今回の記事は、そんな非デザイナーなのに様々なサイト立ち上げ業務を一任され、悩んでいるあなたの悩みを解決することを目的としています。
ワイヤーフレームが設計図なのはわかったが、どのように作るのか。どのように活用するのか。といった複数の側面を、専門外の方でも理解できるよう、詳細に説明していきますので、一読いただければ幸いです。
今回は、以下のトピックにて進行したいと思います。
・ワイヤーフレームの活用方法
・ワイヤーフレームの作成方法
では、一つ一つ解説していきます。
目次
作成方法の前に活用方法のトピックを持ってきたのは、外注などであれば多くの場合は「どのように活用されているか」を理解できていれば、問題ないためです。
何故なら、Webデザインを請け負う会社は、大半がワイヤーフレームの作成技術を有しているためです。もちろん相手企業にもよりますが、サイトデザインの決定に至るまでのコミュニケーション段階で、「では弊社でワイヤーフレームを作成しますので、ご確認をお願いいたします」と提案する企業がほとんどでしょう。
そのため、外注する場合はワイヤーフレームの作成よりも前に、どのように活用され、どのように受け止めればいいか、理解するべきであると考え、活用方法をトピックとして先に持ってくることにいたしました。
では、以下からどのように活用するのか、について説明いたします。
ワイヤーフレームは設計図です。設計図を使ってすべきことは、やはり「たたき台として、コンセンサスを取る」ことでしょう。

要は、「ざっとこんな感じで作ろうかと思うんですが、問題ないですか?」「はい、問題ないです。こんな感じの設計でよろしくお願いします」というやり取りを、円滑にするためのツールという訳です。
平たく言えばコミュニケーションの補助を行うのが、ワイヤーフレームという道具の役割です。こんな風に情報を設計しても問題ないですか、というデザイン会社の提案を受けて「ここはもっとこうして欲しい」とか「ここは判断できないため、上司に見せて確認する」などのコミュニケーション業務を行うのが、外注しサイト立ち上げ業務を統括するあなたの役割となります。
まず注意点として挙げられるのは、「設計図」という意味がどこまでを含意しているのか、というところでしょう。
例を挙げます。デザイン会社と初会合を行い、ワイヤーフレームを作成してもらう、という流れになったとします。その後、上がってきたワイヤーフレームを確認してください、とデザイン会社から提供されたワイヤーフレームを、確認したとします。
すると、そのワイヤーフレームは、デザインらしいデザインが存在しておらず、非常にシンプルに「この枠の中にはこれが入る」「ここにはこれが入る」と四角い枠が存在しているだけの画像データだったとします。
それを受けて「これではデザインが分かりません」と突っ返そうものならば、それはワイヤーフレームというものを理解できていない証拠です。
ワイヤーフレームとは、デザインを含まないものです。ただ情報設計の設計図として、「ここにこれを入れる」という情報だけがまとまっているものになります。
要するに、デザインカンプ(デザインの完成見本)とワイヤーフレームは、かなり遠い位置に存在するものである、という事です。
ここであなたが見るべきは、あくまで情報設計のみ。ここにこんな情報を配置します、というデザイン会社の提案を、ワイヤーフレームを共有しながら確認して「いや、この情報はもっと重要度が高いので、大見出しでお願いします」と言ったやり取りをするのが、適切なワイヤーフレームの活用法と言えるでしょう。
そこには良し悪しと言った概念は存在せず、やはり情報設計図として合意、コンセンサスを取るための道具が、ワイヤーフレームなのです。
また、簡素だからと言って、適当に流す形で確認するのも、後々になって響くので要注意です。
というのも、簡素だからこそ、プロジェクト開始直後に作成する設計図だからこそ、融通が利くのがワイヤーフレームだからです。
例を挙げます。ワイヤーフレームが簡素だから、イメージがわかないから、と流し見で確認して「それで進めてください」と告げたとします。
そうすると、そのワイヤーフレームそのままにデザインを作成し、デザインカンプにして提出してくるのがデザイン会社というものです。そしてデザインというものはワイヤーフレームの何倍も時間のかかる作業です。
そのデザインカンプの段階で、「やっぱりここはもっと大きく」などと指示を出すと、まずまちがいなくデザイン会社は嫌な顔をしますし、ワイヤーフレームの段階で手直しをする何倍も時間がかかります。
何倍も時間がかかるという事は、リテイクの工程で何倍もお金がかかる、という事と同義です。
一方、ワイヤーフレームの段階でしっかりと確認して、同じ指示を出した場合、その指示を反映したワイヤーフレームは、早ければその日中に返ってくることでしょう。その分コストは削減されてプロジェクトは進行しますし、その分上司からの評価も上がります。
こういった、ワイヤーフレームのような初期段階で想像力を膨らませて進行する、ということが出来なければ、リテイクにリテイクが重なり、最悪の場合炎上プロジェクトになります。プロジェクト立ち上げ当初の段階でのコミュニケーションだからこそ、熱心に真剣に行うべきなのです。
ここからは、ワイヤーフレームの作成方法についてご説明いたします。
状況にもよりますが、外注などは本当に一部のタスクのみで、ワイヤーフレームも自社で作成して進行する、と判断する会社の場合もあるでしょう。
そう言った場合に、ワイヤーフレーム作成の必要に駆られたあなたに向けて、ワイヤーフレームの作成方法について解説したいと思います。

まず、ワイヤーフレームを作成する前に、サイトマップを作成するというのが定石です。ワイヤーフレームだけではないのか、と驚かれるかもしれませんが、サイトマップというのはワイヤーフレームを作成する前の土台のような存在である、と考えていただければと思います。
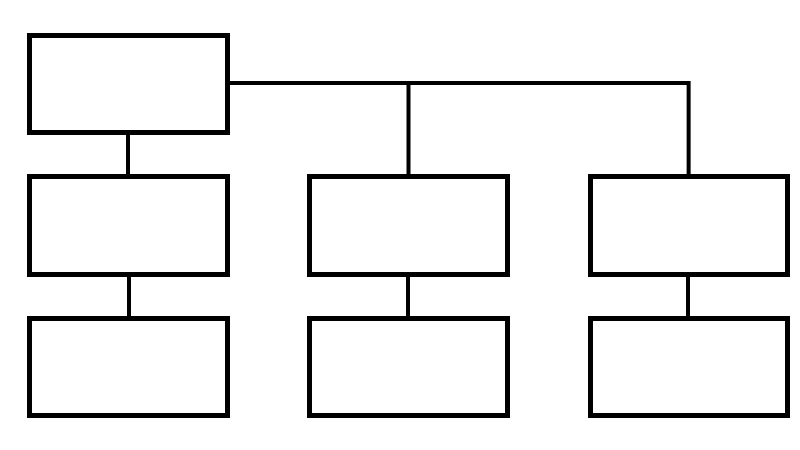
この記事はサイトマップの記事ではございませんので、ざっくりとした紹介となりますが、サイトマップとは、サイト全体がどのような構造になっているか、という設計図になります。一サイトページの設計図がワイヤーフレームであるならば、サイト全体の設計図がサイトマップという事なのです。ワイヤーフレームが日本地図なのだとすれば、世界地図に当たるのがサイトマップと言えます。
サイトマップはレイアウトなどは考える必要はなく、どんな構造でサイトページが連なり合っているか、という樹形図のようなイメージです。
自社紹介サイトであるなら、TOPページに始まり、会社説明ページ、事業説明ページ、社員ページなどが並列で並んでいるような形でしょうか。
ワイヤーフレームに比べると、情報構成さえ理解できれば簡単に作成できるのがサイトマップと言えるでしょう。
サイトマップ作成後、会議にて最初にどのページを作成するか、という決定会議が挟まります。
これは何故かというと、リリース直後にはもうすべてのサイトページを作成してある、という想定で物事を進めようとすると、かなり大きな予算が必要となってくるためです。期間も膨大ですし、割かなければならない人数も相当数になるでしょう。
そのため、初リリースという段階に向けては、ある程度作成ページを絞って決定することを念頭において進めるのが、サイト立ち上げ事業における定石です。
ここでの決定に従って、ワイヤーフレームを作成していきます。

ここでやっと、ワイヤーフレームそのものを作成する、という段階に入ってきます。
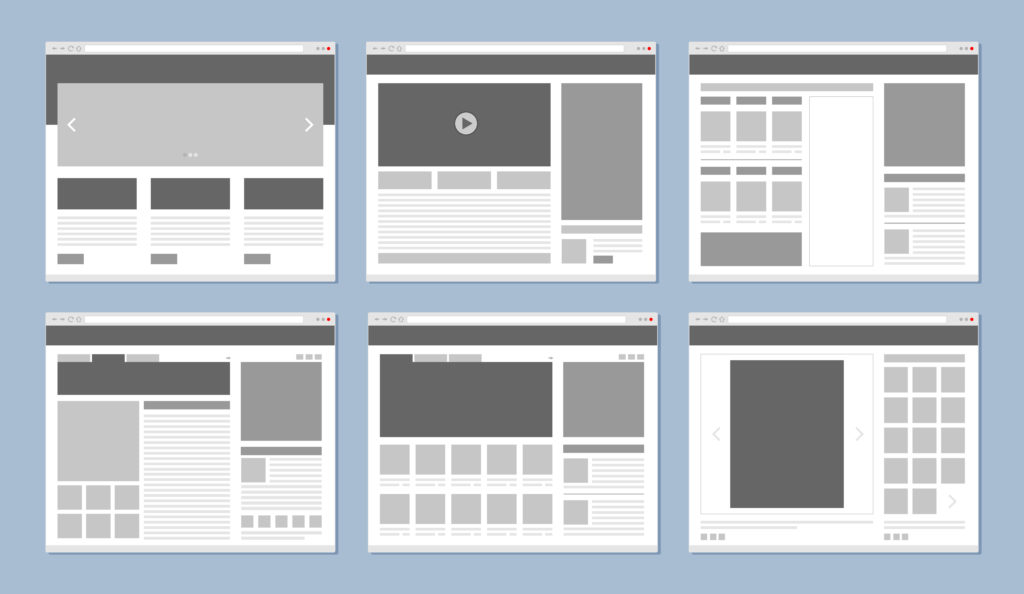
レイアウトの作成では、実際に協議に使用するワイヤーフレームよりも、ざっくりと構成を決めていくことになります。定石とされるレイアウトパターンがあるため、その中から選ぶのでも構わないでしょう。
そのパターンで有名なのは、以下の通りです。
・カラムレイアウト
・タイル型レイアウト
・マルチカラムレイアウト
・サイドバーレイアウト
最後に、レイアウトに沿って実際のワイヤーフレームを作成することになります。工程としては、以下の流れになります。
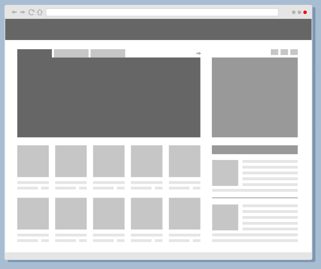
・ヘッダー、グローバルナビゲーション
サイトページのすべてに存在する部分です。
他のサイトページへの導線の役割を持ちますので、「こんなページがほかにもあります」「ここをクリックすればそのページに移動できます」といった機能を持つ必要があります。
すべてのページで存在するため、機能は有しつつ、可能な限り小さく配置するのがコツとなります。
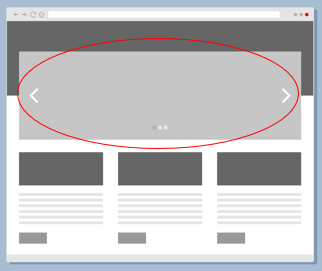
・ファーストビュー
ページ開いた閲覧者が、必ず見る部分です。
ここは非常に重要で、サイトにおいて、このファーストビューのみを見て離脱してしまう人が、7割も存在していると言われるほど、この部分は重要です。
ここには、コンバージョンボタンを配置することをワイヤーフレームに記載しておきましょう。デザインにもこだわるべきですが、ワイヤーフレームの段階では不必要です。ざっくり「こんな内容をここに掲載する」という情報を纏ておきましょう。

・コンテンツエリア
ここでは、様々な情報を、分かりやすい順番で掲載していくことになります。
分量的な話をするのであれば、このコンテンツエリアが一番多いことになります。その分作業量も増えますので、プロジェクトを円滑に進める、という観点では、ワイヤーフレーム作成においてはかなりに気を遣って作成する必要があるでしょう。
論理的で、分かりやすい構造になっていれば完璧です。そのために、説明における論理展開などをざっくり考えて、ここに構築しておきましょう。

以上が、ワイヤーフレームの活用方法、および作成方法です。では、ここで一度まとめておきたいと思います。
ワイヤーフレームの活用方法は、「コミュニケーションの場でコンセンサスを取るための補助道具」としてが適切です。
注意点としては、デザインカンプ、というデザインが載った見本ではないこと。そしてここでちゃんと確認しておかないと、後々になってリテイクが発生し、プロジェクトが円滑に進まなくなるという事です。
ワイヤーフレームの作成方法は、まずサイトマップを作成し、サイトマップから「このページのワイヤーフレームを作成しよう」と決定、後にレイアウトを候補から選ぶ形で決め、細かいところを埋めていく、という流れでした。
ワイヤーフレームはサイトデザインの決定において入門編に当たる知識ではありますが、入門編だからこそ、疎かにしていると痛い目を見ることになります。ぜひともここで押さえておき、実際の現場で活用いただければ幸いです。