上司からBtoB事業の自社サイトを作って欲しい、と唐突に言われることが、中堅社員になればあるかもしれません。
しかし、そのためには様々な知識が必要となります。サイトデザインを外注するにしても、どこがどうなっていればいいのか。それ以前にすべきことは何があるのか。どんな要素が必要となるのか。恐らく、右も左も分からないことでしょう。
今回は、そんなあなたに向けて、要点を7つに絞って、BtoBサイトデザインを作成するにあたって気を付けるべきことをお伝えしたいと思います。
気を付けたい7つの点は、以下の通りです
・ターゲットのペルソナが明確であるか
・サイトデザインの目的が明確であるか
・ファーストビューに適切な要素が揃っているか
・コンバージョンへの導線がしっかりしているか
・商品、サービス導入後の状態をイメージできるか
・メリットが正しく理解できるか
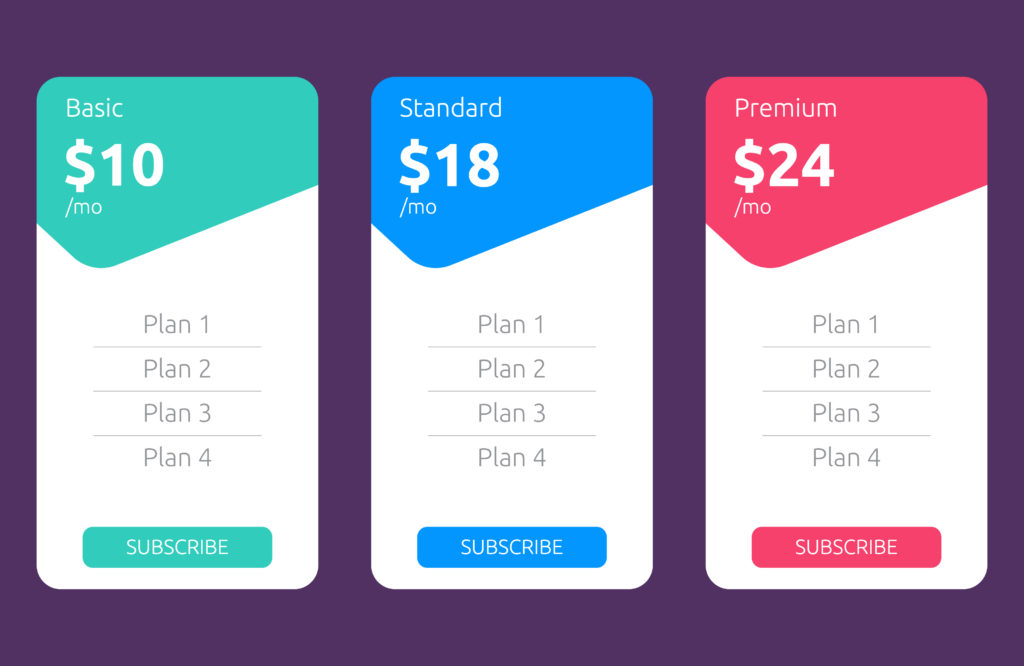
・プライステーブルを使って価格が一覧できるか
それぞれ、一つずつ解説していきたいと思います。
目次

ターゲティングを行うことで、どんな閲覧者が今回作成するBtoBサイトに訪れるのか、という事を、仮説として立てることが出来ます。
その内、ペルソナ策定とは、ターゲティングよりももっと詳細に設定した、実在しそうな一個人の情報策定のことを指します。
例えばターゲティングだと「ゲーム好きな20代男性」などになるのですが、ペルソナ策定だと「新卒で入社した会社で数年経過した、28歳の中堅社員の男性。残業が多く拘束時間が長いため、趣味のゲームはあまりできず、通勤時間にソーシャルゲームを少し嗜む程度にとどまっている」など、かなり綿密なところまで決めることになります。
ここで決められるペルソナが明確であると、どんな人物に見てもらい、どんな風に感じてどんなふうにコンバージョンに至ってもらうのか、という流れが明確化します。サイトデザインを決める上での根幹となる部分ですので、しっかり行いましょう。

サイトデザインの目的の決定は、ペルソナ策定に並ぶ、サイトデザイン作成の前提となる大事な要素です。
例えばECサイトのように、通販サイトとして物を買ってもらうのであれば、まず何よりも商品を前面に打ち出すのが適切です。逆に新卒採用のためのサイトデザインにしたいのであれば、会社の説明を多く掲載し、自社がいかに働きやすく、給料が高く、などの強みを持っているかをアピールすべきでしょう。
そしてBtoBサイトの目的は、営業にバトンを渡すこととなります。ECサイトのように個人で買ってしまえるような金額の商品ではないことが多いBtoBサイトは、多少裁量のある役職の人物の独断では、購入してもらえません。
そのため、BtoBサイトが目標とすべき点は、営業部門に顧客と直接商談できる機会を提供する、というところに落ち着きます。つまり、「お問い合わせ」ボタンや「トライアル」ボタンを押してもらい、自社側から顧客企業へと連絡するためのリストを手に入れる、というのが、大抵のBtoBサイトの目的と言えるでしょう。

ファーストビューとは、サイトを訪れた閲覧者が、最初に目にする画面のことを指します。
このファーストビューがこの7つの注意点に含まれているのは、それだけ重要度が高いためです。どのくらい重要度が高いのかというと、このファーストビューで閲覧者の7割が離脱する、と言われているほど重要度が高いのです。
これは逆説的に言うと、サイトページの重要度の内、ファーストビューは7割を占めていることになります。サイトの下部を最適化する前に、まずファーストビューを最適化させることが重要となります。
その上で、ファーストビューにとって適切な要素とは何なのでしょうか。それは、閲覧者が自分事ととらえられるようなデザインと、コンバージョンボタンです。
まずデザインについて説明します。このデザインが非常に重要で、閲覧者が自分事だと感じられないと「これは自分向けのサイトじゃないな」と離脱してしまいます。
例を挙げます。男性用化粧品を売りに出す、と決めた化粧品会社が、男性用化粧品のLPを制作する際に、これまでの女性用サイトの制作を外注していた会社に、いつも通り発注したとします。
そうして制作されたサイトは、男性用化粧品を謳っておきながら、女性が好みそうな淡いピンクの色調や、花弁の舞うようなデザインがなされていたとします。そんなサイトに男性が訪れた場合、恐らく男性は「男性用化粧品」の文言を発見する前に、デザインイメージで「自分向けではない」と判断して離脱してしまう事でしょう。
このように、自分事と感じられるデザインは、ペルソナ策定を元として行わなければ、大いに離脱を招く要因となります。
次に、コンバージョンボタンについて説明します。
コンバージョンボタンとは、「お問い合わせ」ボタンや「トライアル」ボタンなど、そのサイトページにおけるゴールの役割を果たすボタンとなります。これをファーストビューに配置するのは、離脱してしまう7割の閲覧者でも、ファーストビューなら見てくれるからです。
という単純な理由もあるのですが、他にも説明すると、「すでにコンバージョンする気持ちの高い閲覧者」を取りこぼさない仕組みとして、ファーストビュー配置のコンバージョンボタンは活躍してくれます。
ここでも例を挙げます。すでに何度かサイトページを訪れたり、他の比較サイトなどでも調査して、心の中で「ここに決めよう!」とすでに考えている閲覧者が居たとします。
この閲覧者が訪れたページのファーストビューにコンバージョンボタンが配置されていた場合、閲覧者は何も迷うことなくコンバージョンすることでしょう。誰もが嬉しい結果です。
しかし、ファーストビューにコンバージョンボタンがなかった場合どうなるでしょうか。たいていはそのから下にページをスクロールして、どこかでコンバージョンボタンを発見してコンバージョンする、という風になると思います。
ですがさらに、最初のコンバージョンボタンがかなり下だった場合、あるいは配色が悪くて見つからなかった場合はどうでしょうか。
かなりコンバージョンする気持ちの高かった閲覧者でも「どこからやればいいんだ?」と困惑してしまう事でしょう。それが長時間続けば、「分かんないから少し置いておこう」とか、最悪の場合「やっぱりよく分からないからやめよう」という風になってしまいかねません。
それは誰もが残念な状況です。ファーストビューにコンバージョンボタンを配置する、というのは、そう言った最悪の状況を避けるために存在しているのです。

ファーストビューに配置するコンバージョンボタンについての説明でも触れましたが、コンバージョンボタンへのアクセスが簡単であるか、というのは非常に重要な要素です。上記の通り、ずっとスクロールしても見つからないなら閲覧者はコンバージョンを諦めてしまうでしょう。
では、そんなコンバージョンへの導線ですが、どのようにコンバージョンボタンを配置すればいいのでしょうか。
それは基本的に「要所要所に配置する」か「スクロールに通住する形で実装する」かのどちらかで解決します。
要所設置型コンバージョンボタンについて説明します。要所設置型は、その通り一つ説明が終わったらコンバージョンボタンを配置する。一つ図解が終わったらコンバージョンボタンを配置する。といった形の配置方法です。
この方法は「いつでもコンバージョン可能」とは厳密には言えませんが、その代わりにサイトページのアクセント的にコンバージョンボタンを活用でき、しかも目立たせることが出来ます。
一方追従型コンバージョンボタンは、その通り閲覧者の画面スクロールに追従する形で、邪魔にならない位置にずっとコンバージョンボタンが付いて回る実装方法のことです。
この方法は、文字通りの「いつでもコンバージョン可能」を実現します。要所設置型とは違い、常にある分目立たせることやアクセントとして活用することは出来ませんが、これ以上ないほど導線がはっきりしていると言えます。
この要所設置型コンバージョンボタン、あるいは追従型コンバージョンボタンのどちらかで、コンバージョンへの導線はちゃんと成立します。

導入後イメージが付くというのは、BtoBサイトにおいて重要な、論理性についての注意点です。
BtoB商品は、当たり前ですが個人の欲望を叶えるものではありません。その大抵が、「会社に導入すると、これこれこういった問題が解決する」という形の商品ばかりです。
そんなBtoB商品では、論理的に「あなたの会社にはこんな問題がありますね? その問題は、弊社商品・サービスを導入することで、このように解決します」という事を説明することで、それをイメージし、その問題解決前と後でどちらがコストがかかっているか、というとを吟味してもらえるようになります。
そしてその上で、導入後の方がコストが下がる、と判断してもらえた場合、契約成立が大きく一歩前進することになるのです。

メリットが正確に伝わるか、という点も、コンテンツが論理的に構成されているかを判断する一要素です。
導入後その問題が解決することは分かったが、実際にコストが削減されるのかどうか分からない、という場合は多くあります。そういった閲覧者を説き伏せるために、数字などを使って、正しく「このくらい弊社商品・サービスで御社は得をします」ということを説明する必要があります。
肝心なのは、「どの程度メリットが得られるのか」が明確であることです。会社が抱えている問題が解決しても、コスト的に損しているのでは、と疑われては契約には結びつきません。金額ベースで解決していることが理解できるように、コンテンツを構成すべきなのです。

プライステーブルとは、簡単に言うとコース一覧のことです。松竹梅のコースがあったとして、松は一番高価だがフォローが手厚い。梅は一番安価な代わりにフォローが薄い。そういった情報が、分かりやすい表として一覧にまとめられていること。これがプライステーブルです。
こちらが表示されているのといないのとでは、いざコースを吟味する、という段階に差し掛かった閲覧者の判断の難易度に雲泥の差が生じます。
松コースではこの機能があって……、梅にはなくて……、竹コースはあるのかないのか情報が載っていない! という事態になってしまっては閲覧者の混乱は必至です。少なくとも、調査の手間の観点からも、どんなに良い商品・サービスでも竹コースは選択肢から外れることでしょう。
せっかくコース内容と金額で吟味しよう、という程度に購入意欲が高まっているところでこのような不親切では、閲覧者は苦渋ながらもサイトから離脱してしまう事でしょう。非常にもったいないことですので、プライステーブルは必ず作成し、分かりやすい場所で一覧として掲載しておくべきです。
以上が、BtoBサイトデザインで気を付けるべき、7つのこととなります。さいごに、一度まとめておきましょう。
・ターゲットのペルソナが明確であるか
ペルソナが明確でなければ、後々のサイトデザインの構成をするための前提が、出揃っていないという事になります。サイトの意義そのものが不明確になりますので、必ず行いましょう。
・サイトデザインの目的が明確であるか
サイトデザインの目的も、ペルソナ同様デザイン構成の前提要素です。サイトの意義を失って迷走し、サイト制作事業の失敗につながります必ず行いましょう。
・ファーストビューに適切な要素が揃っているか
ファーストビューとは、サイトデザインにおける7割の重要度を占めるデザインになります。ここにはペルソナに適切に対応したデザインと、コンバージョンボタンの配置が必要になります。
・コンバージョンへの導線がしっかりしているか
コンバージョンボタンがいつでも、もしくは押したくなったときに押せる、という導線が用意されていることは重要です。そのためには、要所要所にコンバージョンボタンを配置するか、スクロール位置に追従するコンバージョンボタンを実装しましょう
・商品、サービス導入後の状態をイメージできるか
コンテンツで必要なのは、導入後にどんな問題がどのように解決しているかが理解できることです。「そんな問題は弊社にはない」「どのように解決されるのか分からないので信憑性が薄い」と判断されれば、導入のための吟味すらしてもらえません。
・メリットが正しく理解できるか
導入後どのように問題が解決するかが理解できても、「今までのやり方の方が低コストだ」と判断されればそこでおしまいです。「得をするのか損をするのかもよく分からない」と認識されても、吟味を重ねる中で自然と候補から外れてしまいます。「従来この程度コストがかかるこの問題が、こんなにコストを削減して解決する」と理解できるコンテンツないようにすることで、顧客企業はメリットを確かに理解できるようになります。
・プライステーブルを使って価格が一覧できるか
やっと購入という段階にまで意識が進んだ閲覧者でも、実際に購入する商品・サービスの価格表とその厳密なサービス内容が一覧で分からなければ、「どのコースが自社にとって最適なのか分からない」と混乱してしまいます。閲覧者の混乱は離脱の危機も同然です。混乱を避けるために、一覧を作成し掲載しましょう。
以上が、BtoBサイトデザインで気を付けるべき7つのこととなります。サイトデザインを考える際に、お役立ていただければ幸いです。